Betreiberinnen und Betreiber mehrsprachiger Webseiten und Onlineshops kennen das Problem: «Wie und wo mache ich die Userinnen und User darauf aufmerksam, dass die Sprache der Webseite oder des Onlineshops einfach und schnell gewechselt werden kann?»
Ein wichtiges Thema, das nicht wichtig scheint
Es gibt nichts Schlimmeres, als auf einer Webseite oder in einem Onlineshop zu landen, dessen Sprache man nicht mächtig ist. Wenn man dann nicht sofort erkennt, wo die Sprache gewechselt werden kann, ist das User-Erlebnis bereits in den ersten Minuten stark beeinträchtigt und die Webseite oder der Onlineshop wird wahrscheinlich direkt wieder verlassen. Eine gut durchdachte Strategie, wie und wo der Sprachumschalter auf der Webseite dargestellt wird, fördert daher die Nutzerfreundlichkeit auf den ersten Blick und bietet von Anfang an ein einfaches Vorgehen für potenzielle Kundinnen und Kunden.
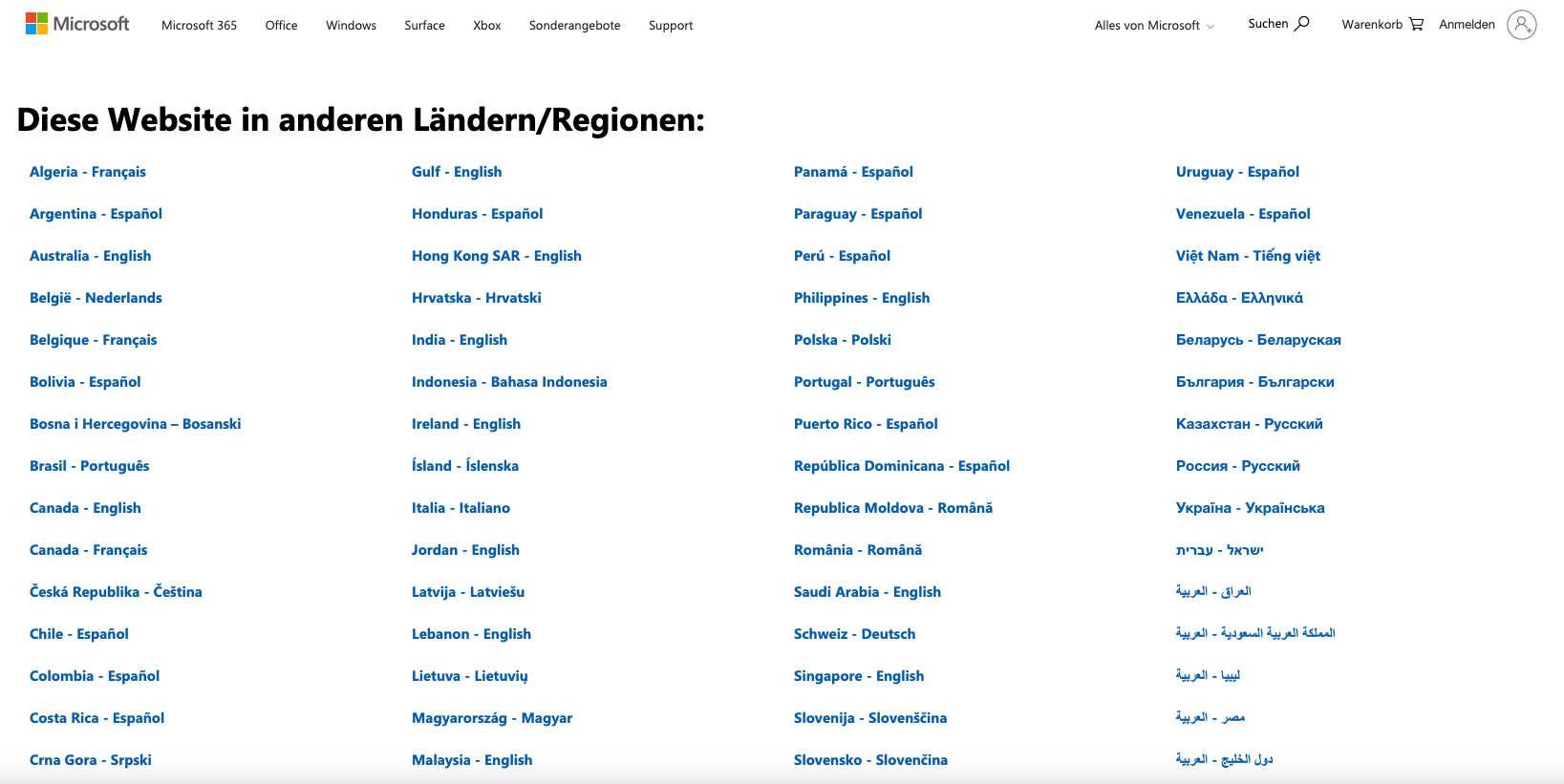
Nun könnte man sich denken, dass es wohl nicht so schwierig sein kann, einen Sprachwechsler richtig zu platzieren, da es ja schliesslich genügend Referenzseiten mit demselben Problem gibt. Es zeigt sich aber immer wieder, dass diese Thematik nicht so einfach ist, wie es scheint. Schaut man sich das Beispiel von Microsoft an, zeigt sich, dass eine unübersichtliche Darstellung der verschiedenen Optionen mühsam und nervenaufreibend ist:

Umfragen, Newsletter-Anmeldungen oder Sprachumschalter?
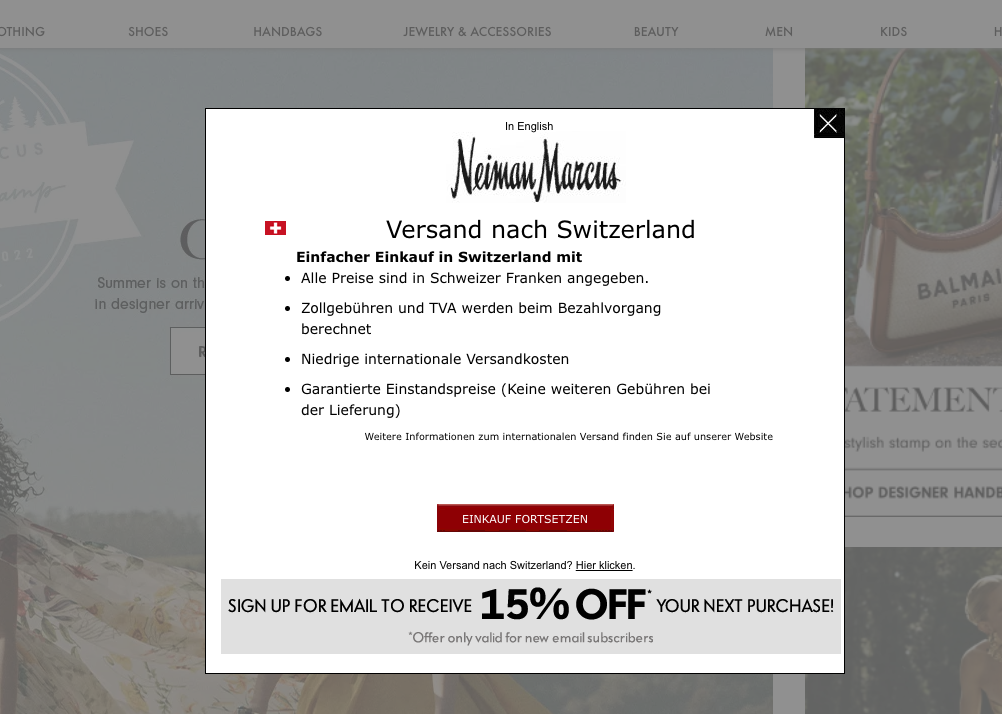
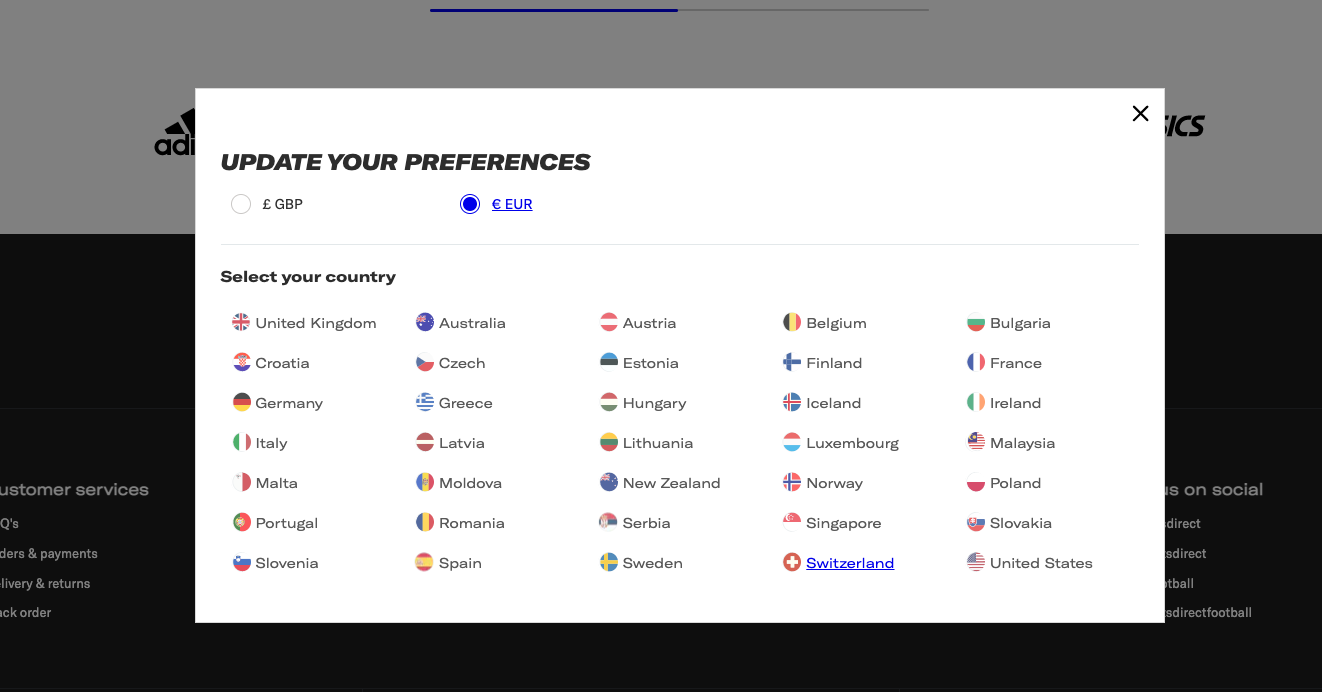
Wird die Sprachauswahl mittels einer «Splash Page» – also einer Seite, die wie ein Pop-Up-Fenster über anderen Seiten erscheint – gesteuert, wird dies fälschlicherweise oft als Werbung, Newsletter-Promotion oder eine Umfrage gehalten und direkt geschlossen.

Deshalb wird hier empfohlen, nur dann eine Splash Page zu verwenden, wenn es signifikante regionale Unterschiede oder Einschränkungen gibt. In diesem Fall gilt es zu beachten, dass alle Optionen direkt auf den ersten Blick zu sehen sind. Ein Drop-Down-Menü kann sich hier negativ auf die User Experience auswirken, da zu viele Klicks gebraucht werden und nicht alle Optionen von Anfang an ersichtlich sind. Führen Sie den User oder die Userin durch den Prozess, indem Sie bereits Auswahlmöglichkeiten festlegen, die er oder sie nur noch bestätigen muss.
Mittels IP Geotargeting können Sie die Sprache für die Userin oder den User automatisch von dessen Einstellung übernehmen. Hier muss jedoch sichergestellt werden, dass der Nutzende die Sprache selbstständig und einfach wechseln kann. Um den User oder die Userin zu orientieren, wird zur Kennzeichnung des Sprachwechslers häufig ein Icon in Form einer Flagge oder der Weltkugel verwendet, was praktisch, aber nicht ganz unproblematisch ist, wie im nächsten Abschnitt beschrieben wird.

Die Irritation um die Flaggen-Icons
Wie im letzten Abschnitt beschrieben, werden auf vielen Webseiten und in etlichen Onlineshops als Kennzeichnung des Sprachwechslers häufig verschiedene Flaggen- oder Welt-Icons genutzt. Bei der Nutzung von Flaggen-Icons für die Sprachauswahl an sich, ist aber grosse Vorsicht geboten. Dafür gibt es zwei Hauptgründe:
- Länder repräsentieren keine Sprachen und umgekehrt
- Es gibt Einschränkungen im Design – 20 Fahnen zu zeigen, wirkt sehr chaotisch

Wie soll ein Language Switcher also dargestellt werden? Nach vielen Testings und Kundenfeedbacks hat Thomas Peham festgestellt, dass textbasierte Varianten am besten verstanden werden. Auch Icons zur Kennzeichnung des Sprachwechslers sind nicht unbedingt nötig. Dies vor allem darum, da es kein allgemeingültiges Icon gibt, welches von allen Userinnen und Usern dem Sprachwechsler zugeordnet wird und so zu Missverständnissen führt.
"A well-designed language selection option is one of the key things that enhances usability and creates a simple user experience for your website visitors and customers."
(Thomas Peham)
Wo ist der Sprachwechsler zu finden?
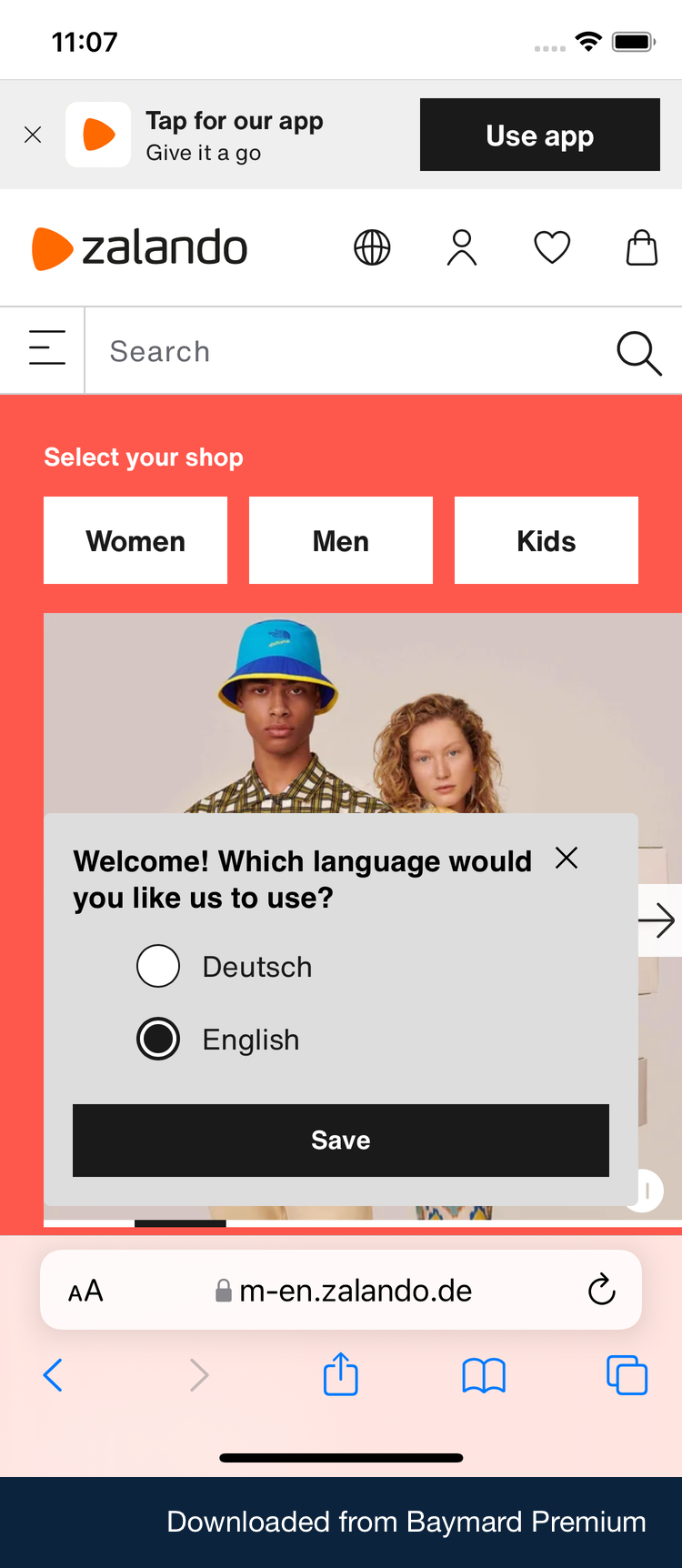
In der Desktop-Version werden Sprachwechsler meistens oben rechts platziert und auch erwartet. Bei der mobilen Version ist die Platzierung des Features nicht so klar. Je nachdem, wie wichtig die Funktion für den User oder die Userin ist, wird der Sprachwechsler entweder im Footer oder in der oberen rechten Ecke platziert. Hier spielt auch das Design eine grössere Rolle. Wenn man dem Sprachwechsler nicht ganz so viel Platz einräumen möchte, kann man in der App oder auf dem mobilen Gerät auch eine Splash Seite oder ein Overlay einfügen, welches den User oder die Userin dazu bewegen soll, die Sprache aktiv zu bestätigen oder auszuwählen.

Fazit
- Die Auswahl Land, Sprache und Versandart sollte auf Desktop-Ansichten niemals in einem Overlay-Dialog angezeigt werden.
- Auf Desktop wird der Sprachwechsler meistens oben rechts platziert.
- Flaggen-Icons sollten vorsichtig und nicht für die Auswahl eingesetzt werden
- Textbasierte Sprachwechsler werden von den Userinnen und Usern am besten interpretiert
Quellen
- Baymard Institute: Carefully consider how to implement country and language selection #239
- Peham, Thomas: Designing a language switch: Examples and best practices (https://usersnap.com/blog/design-language-switch/)