Ein erfolgreiches digitales Produkt zu gestalten, erfordert mehr als nur ansprechende Grafiken und technische Finessen. Das Nutzererlebnis (User Experience, kurz: UX) ist ein wichtiger Faktor, der über den Erfolg oder Misserfolg eines Produkts entscheidet. Doch um die User Experience zu verstehen und zu verbessern, müssen wir uns mit drei grundlegenden Bausteinen vertraut machen: User Experience, Usability und User Interface (UI).
Erfahren Sie in unserem Blog, wie diese Bausteine zusammenhängen und wie sie gemeinsam die Grundlage für eine herausragende UX bilden. Wir geben Ihnen Einblicke und Tipps, wie Sie diese Konzepte nutzen können, um die Usability und das UI Ihrer Webseite zu verbessern. Willkommen in der Welt von UX, UI und Usability.
Die Unterscheidung von UX, UI und Usability
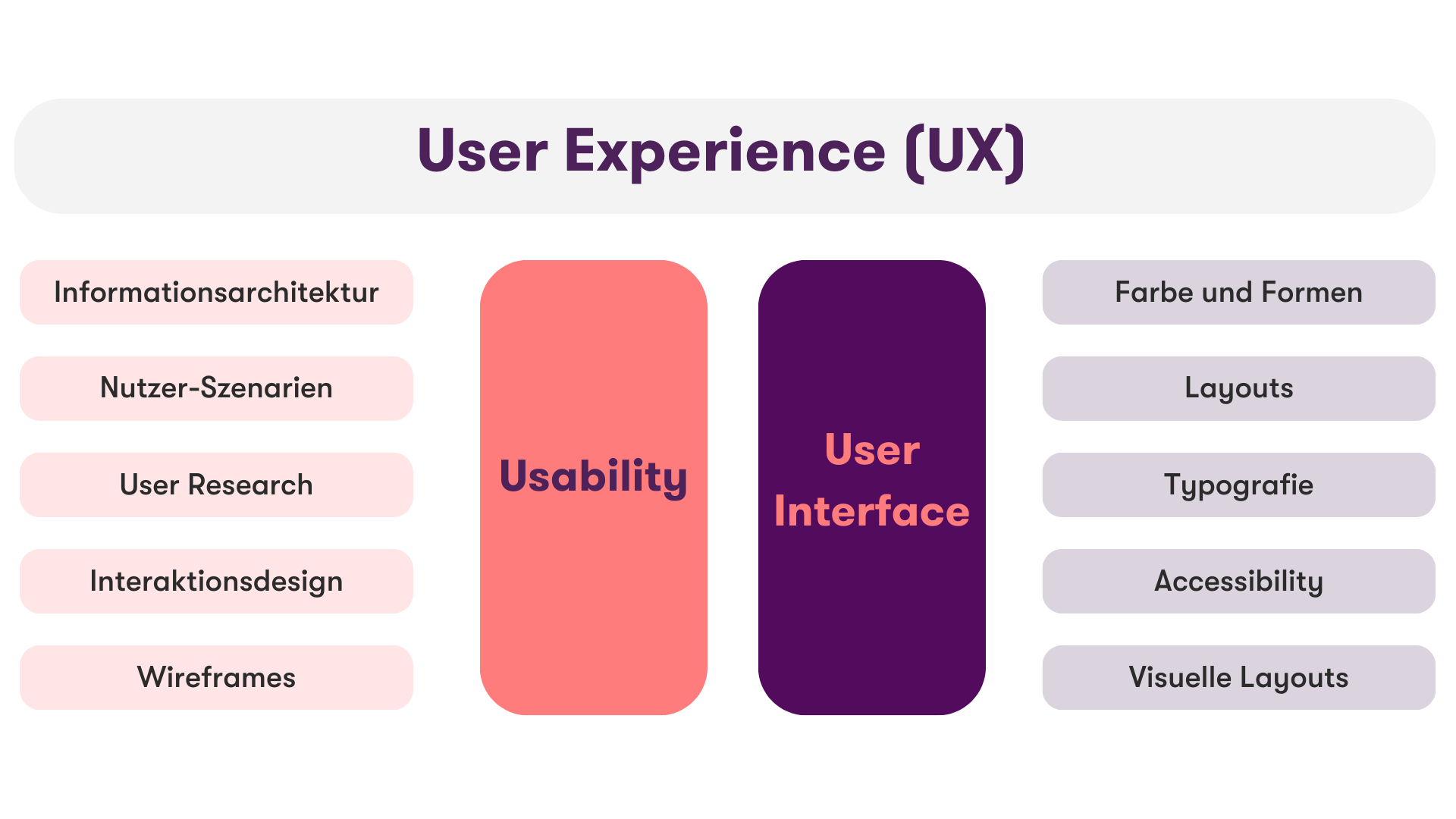
UX, UI und Usability sind drei verwandte Konzepte, die im selben Bereich angesiedelt sind. Dennoch ist es wichtig, die Begriffe voneinander abzugrenzen.
User Experience: Die Gesamtheit der Erlebnisse
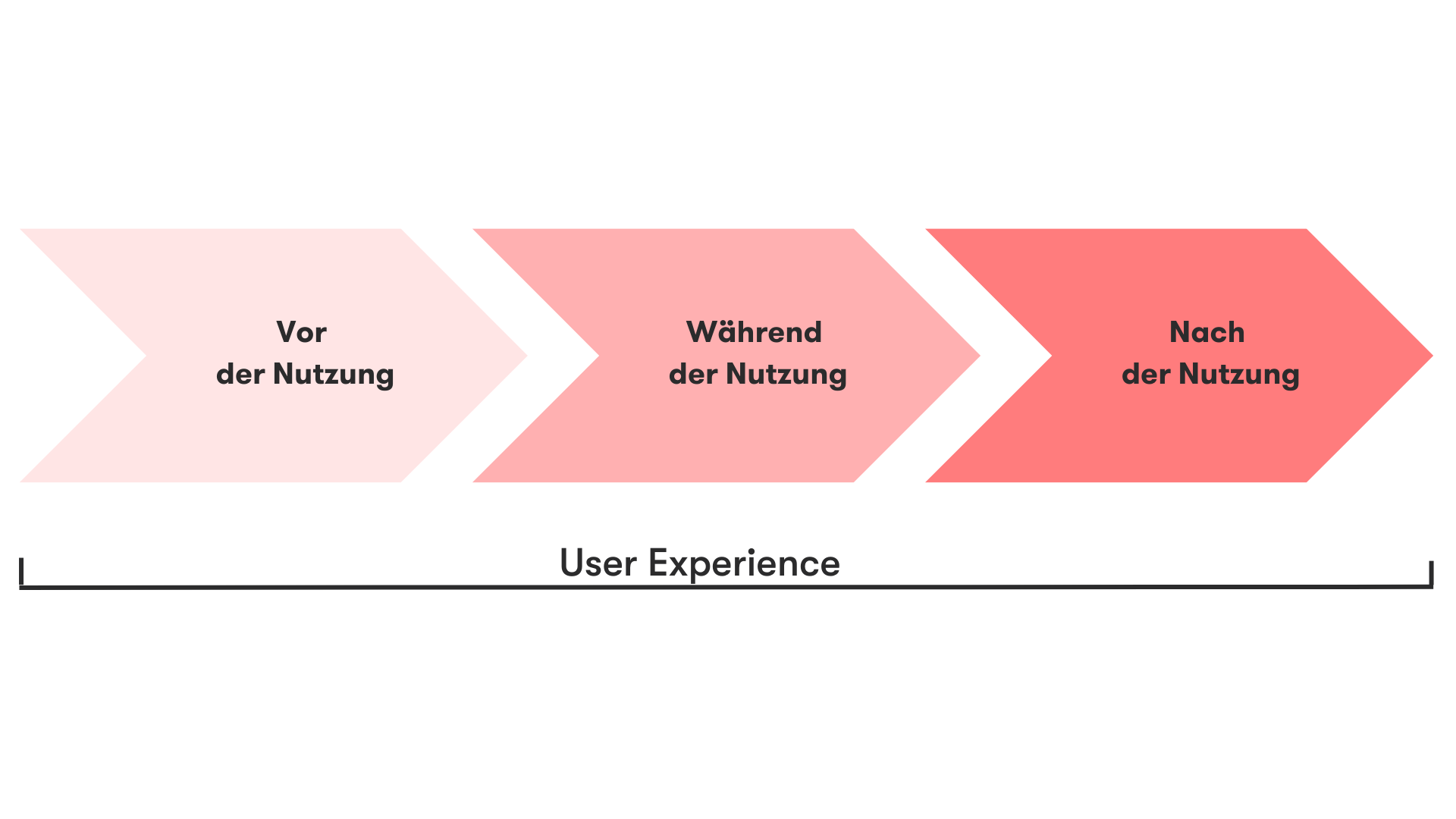
UX umfasst alle Interaktionen des Users mit dem Unternehmen, seinen Dienstleistungen und Produkten. Sie beginnt bereits bei der Idee, ein Produkt oder eine Dienstleistung zu nutzen und dauert über die eigentliche Nutzung bis hin zur Nachnutzung an. Der Begriff User Experience beschreibt also die Gesamtheit aller subjektiven Erfahrungen. Dazu gehören auch die Wahrnehmung von Werbung, die Navigation auf der Webseite, das Einkaufserlebnis, Buchungsvorgänge, Bezahlvorgänge, das Auspacken von Produkten, die tatsächliche Nutzung, die Empfindungen nach der Nutzung bis zum After-Sales-Service.

Bei jedem dieser drei Schritte ist es von entscheidender Bedeutung, wie sich die User fühlen. Das bedeutet, dass die gesamte Bandbreite der Emotionen und Eindrücke, die während dieser Interaktionen entstehen, in die Bewertung der UX einfliessen.
Eine gelungene UX zeigt sich, wenn alle Schritte der User Experience berücksichtigt und an die Bedürfnisse der User angepasst werden. Der User muss in jedem Schritt im Mittelpunkt stehen und die Abläufe müssen sorgfältig geplant und kontinuierlich optimiert werden.
Usability: Die Benutzerfreundlichkeit im Fokus

Im Gegensatz zur UX bezieht sich die Usability auf die Benutzerfreundlichkeit eines Produkts während der Nutzung. Usability ist ein Teilbereich der UX und daher viel spezifischer.
Ein digitales Produkt mit hoher Usability ist intuitiv und einfach zu bedienen, ermöglicht es den Usern, ihre Ziele effizient zu erreichen und minimiert die Wahrscheinlichkeit von Fehlern. Bei einer Webseite beispielsweise sind eine klare Informationsarchitektur, eine logische Navigation und verständliche Interaktionselemente einige der Schlüsselelemente, die zu einer hohen Usability beitragen. Ein benutzerfreundliches Design führt dazu, dass sich die User schnell zurechtfinden, nicht frustriert sind und mehr Vertrauen in die Anwendung haben.
Im Allgemeinen wird die Usability eines digitalen Produkts anhand der Effektivität, Effizienz und Zufriedenheit beim Benutzen des Produktes oder der Dienstleistung beurteilt. Als Anzeichen für eine verbesserungswürdige Usability einer Webseite können beispielsweise eine hohe Absprungrate (Bounce Rate), eine kurze Verweildauer oder eine niedrige Konversionsrate (Conversion Rate) interpretiert werden.
Klassische Merkmale einer Webseite, die im Rahmen eines Usability-Testings gemessen werden, sind unteranderem:
- Effektivität: Wie vollständig und genau wird die Arbeit oder Erfahrung abgeschlossen oder werden die Ziele erreicht?
- Effizienz: Können die User ihre Aufgaben schnell abschliessen?
- Zufriedenheit: Wie gut bezieht die Schnittstelle die User in die Interaktion ein? Wie angenehm und befriedigend ist es, sie zu benutzen?
- Fehlertoleranz: Wie gut beugt das Produkt Fehler vor und hilft dem User bei der Behebung von Fehlern, die dennoch auftreten?
- Erlernbarkeit: Wie gut unterstützt das Produkt sowohl die anfängliche Orientierung als auch das kontinuierliche Lernen während der gesamten Nutzungsdauer?
Wenn User zum ersten Mal mit einer Benutzeroberfläche interagieren, sollten sie problemlos navigieren können, ohne auf spezielle Fachkenntnisse angewiesen zu sein. Daher ist es wichtig, dass die Usability von Anfang an bei der Entwicklung einer Webseite berücksichtigt wird.
User Interface (UI) Design: Ästhetik und Interaktion

Der dritte Schlüsselbegriff bezieht sich auf das visuelle Design und die Interaktionselemente einer Anwendung. Das User Interface (UI) eines digitalen Produkts ist der visuelle und interaktive Teil, den die User sehen und verwenden, wenn sie mit der Software, einer Webseite oder einer App interagieren. Das UI umfasst Elemente wie Schaltflächen, Menüs, Icons, Farbschemata und das allgemeine Design, die im UI Design gestaltet werden.
Die Auswahl und Gestaltung von UI-Elementen haben eine tiefe psychologische Bedeutung. Beispielsweise können Farben Emotionen und Stimmungen beeinflussen. Schriftarten tragen zur Lesbarkeit und Wirkung von Texten bei und Icons erleichtern das Verständnis der Navigation. Darüber hinaus wird bei der Auswahl und der Gestaltung darauf geachtet, dass das digitale Produkt für alle User zugänglich ist. Barrierefreiheit ist eines der wichtigsten Ziele des UI-Designs.
Insgesamt zeichnet sich ein gutes UI Design dadurch aus, dass alle User das Produkt nutzen können, effizient handeln und das Produkt positiv wahrnehmen. Die psychologische Bedeutung der UI-Elemente ist daher entscheidend für die Gestaltung einer erfolgreichen digitalen Benutzeroberfläche und sollte nicht unterschätzt werden.
Der Zusammenhang von Usability und User Interface
Usability und UI ergänzen und beeinflussen sich gegenseitig. Ein gutes UI Design allein reicht nicht aus, wenn die Usability nicht gewährleistet ist. Ein ansprechendes UI Design kann wertlos sein, wenn die User nicht in der Lage sind, die Anwendung problemlos zu bedienen. Umgekehrt kann eine hohe Gebrauchstauglichkeit durch ein schlechtes UI Design beeinträchtigt werden, da die User Schwierigkeiten haben können, die richtigen Aktionen auszuführen.

Die UX auf der Webseite verbessern
Nachdem Sie nun die grundlegenden Bausteine von UX kennengelernt haben, ist es wichtig diese in der Praxis umzusetzen. Im folgenden Kapitel zeigen wir Ihnen, wie Sie die Usability und das UI Design Ihrer Webseite optimieren können und worauf Sie dabei achten sollten.
Optimierte Usability der Webseite
Für eine hohe Benutzerfreundlichkeit Ihrer Webseite sollten unteranderem die folgenden Faktoren berücksichtigt werden:
-
Klare und Intuitive Navigation:
Die Hauptnavigation Ihrer Webseite sollte übersichtlich und klar sein. Überarbeiten Sie Ihr Menü, indem Sie eine übermässige Anzahl von Menüpunkten vermeiden, schlüssige Begriffe verwenden und die Inhalte logisch organisieren. Die Integration einer Suchfunktion ist ebenfalls wichtig, um den Usern
relevante Ergebnisse zu liefern, wenn sie nach bestimmten Informationen auf Ihrer Webseite suchen. -
Responsives Design:
Eine funktionierende Webseite lädt zum Verweilen ein. Gewährleisten Sie deshalb, dass Ihr Webdesign für verschiedene Bildschirmgrössen optimiert ist. Testen Sie Ihre Webseite auf verschiedenen Geräten, um sicherzustellen, dass alle Elemente gut sichtbar sind und funktionieren. -
Schnelle Ladezeiten:
Schnelle Ladezeiten ermöglichen eine verbesserte Usability. Zur Optimierung sollten Sie Tools wie Google PageSpeed Insights nutzen, um Engpässe identifizieren und beheben zu können. Die Komprimierung von Bildern und Dateien trägt dazu bei, die Ladezeit zu verkürzen. Zudem können Content Delivery Networks (CDNs) eingesetzt werden, um Inhalte schneller auszuliefern -
Barrierefreiheit:
Berücksichtigen Sie die Barrierefreiheit, indem Sie Alt-Texte zu Bildern hinzufügen, um deren Inhalt zu beschreiben. Stellen Sie sicher, dass Videos Untertitel haben und verwenden Sie eine klare und leicht verständliche Sprache, die auf Ihre Zielgruppe abgestimmt ist. -
Benutzerfreundliche Formulare:
Einfache, benutzerfreundliche Formulare tragen zu einer reibungslosen Usability bei. Vereinfachen Sie Ihre Formulare, indem Sie die Anzahl der Formularfelder auf das Wesentliche reduzieren. Bieten Sie den Usern klare Anweisungen und Hilfetexte an. Vermeiden Sie ausserdem die Verwendung von Pflichtfeldern, wenn sie nicht unbedingt erforderlich sind.
Verbessertes User Interface
Neben der Gewährleistung der Benutzerfreundlichkeit Ihrer Webseite ist es entscheidend, das UI und die visuelle Darstellung entsprechend anzupassen. Im Folgenden präsentieren wir Ihnen einige Massnahmen, die sich dazu eignen und die Sie unkompliziert umsetzen können:
-
Bewährte Design-Standards nutzen:
Um ein zeitgemässes und ansprechendes Erscheinungsbild sicherzustellen, empfiehlt es sich, auf etablierte Design-Standards zu setzen. Beispielsweise kann das Anwenden des "Flat Designs" eine moderne Optik verleihen. Erkunden Sie aktuelle Designtrends und passen Sie Ihr UI entsprechend an. Achten Sie darauf, dass das gewählte Design zur Identität Ihrer Marke passt und konsistent ist. -
Lesbarkeit sicherstellen:
Die Lesbarkeit sämtlicher Texte, einschliesslich Elemente wie Hashtags, ist von grosser Bedeutung. Nutzen Sie gut lesbare Schriftarten und achten Sie auf ausreichenden Kontrast zwischen Text und Hintergrund. Testen Sie Ihre Webseite auf verschiedenen Geräten und Bildschirmgrössen, um sicherzustellen, dass der Text gut lesbar ist. -
Farbabstimmung:
Eine sorgfältige Abstimmung der Farben ist essenziell und sollte die Prinzipien der Farbpsychologie berücksichtigen. Ziel ist es, eine positive Wirkung auf die User zu erzielen. Erstellen Sie eine Farbpalette für Ihre Webseite und verwenden Sie sie konsistent. Denken Sie daran, dass bestimmte Farben unterschiedliche Emotionen hervorrufen können und beachten Sie zwingend die Barrierefreiheit. Konkret sollen Sie Kontraste testen und Farbsehschwächen berücksichtigen. Vermeiden Sie es ausserdem, relevante Informationen ausschliesslich über Farbe zu vermitteln. -
Hervorheben von Keywords:
Um die Aufmerksamkeit der User auf relevante Informationen zu lenken, ist das Hervorheben von Schlüsselbegriffen in Ihren Texten empfehlenswert. Verwenden Sie verschiedene Textformatierungen wie Fettdruck oder Farbgebung, um wichtige Begriffe hervorzuheben. Seien Sie jedoch sparsam und setzen Sie Hervorhebungen gezielt ein, um die Lesbarkeit nicht zu beeinträchtigen.
UX-Services von Arcmedia entdecken
Die praktischen Tipps zur Verbesserung der Usability und des UI Designs sind zweifellos hilfreich. Es ist jedoch wichtig zu bedenken, dass die Optimierung einer Webseite oft eine komplexe Aufgabe ist, die fundiertes professionelles Know-how und erhebliche Ressourcen erfordert. Eine sinnvolle Lösung ist deshalb die Zusammenarbeit mit einer erfahrenen UX Design Agentur wie Arcmedia. Dies hat folgende Vorteile:
Der ganzheitliche Ansatz umfasst nicht nur die Verbesserung von Usability und UI, sondern auch eine breite Palette an UX-Services wie die Erstellung von Personas, die Durchführung von Benchmark-Testings, Prototyping und vielem mehr. So wird sichergestellt, dass Ihr Produkt in jeder Hinsicht benutzerfreundlich ist. Unser Team von UX-Expertinnen und -Experten verfügt über umfassende Erfahrung in der Gestaltung herausragender Nutzererlebnisse und kennt die neuesten Trends und Best Practices. Darüber hinaus entwickelt Arcmedia massgeschneiderte Lösungen für Ihre speziellen Anforderungen. Wir verstehen Ihre Zielgruppe und können eine UX-Strategie entwickeln, die Ihren Bedürfnissen und Erwartungen entspricht.
Fazit und Zusammenfassung
Die grundlegenden Konzepte von UX, UI und Usability sind die Eckpfeiler, um digitale Produkte erfolgreich zu gestalten. Es reicht nicht aus, nur auf ansprechende Grafiken und technische Finessen zu setzen. Die Gesamtheit der Nutzererlebnisse, die Benutzerfreundlichkeit und das visuelle Design sind entscheidend für den Erfolg.
Die Gewährleistung einer einwandfreien Usability und einem ansprechenden UI Design kann für Unternehmen eine Herausforderung darstellen. Für die Optimierung ist die Zusammenarbeit mit einer UX Design Agentur wie Arcmedia sinnvoll. Unser ganzheitlicher Ansatz ermöglicht es, Ihre UX aufs nächste Level zu heben und Ihre Zielgruppe zu begeistern. Erfahren Sie mehr über unser UX-Services auf unserer Webseite und kontaktieren Sie uns jetzt, um ihr UX-Projekt zu starten.