Sie wollen eine neue Webseite oder Ihre bestehende Webseite relaunchen? – Kein Problem, starten Sie unbedingt mit der Informationsarchitektur, bevor Sie übergehen ins Erstellen der Wireframes. Danach können Sie mit dem Design und den Mockups starten. Ah und ganz wichtig, erst am Schluss den Prototyp erstellen! Sie verstehen nur Bahnhof?
Keine Sorge, so geht es den Meisten, die sich nicht gerade intensiv mit UX und Design auseinandersetzen. Lesen Sie unseren Blogbeitrag und stellen Sie sicher, dass Sie beim nächsten Aufbau Ihrer Webseite mitreden können. UX-Konzepte dienen dazu, eine benutzerfreundliche, effektive und zielgerichtete Benutzerschnittstelle zu schaffen.
Ein Überblick über die UX-Konzepte
Wir hoffen, dass Sie das Intro nicht allzu sehr überrumpelt hat. Die erwähnten UX-Schritte sind aber genau in dieser Reihenfolge notwendig, um ein erfolgreiches Webprojekt zu lancieren. Sie haben eine Idee für eine neue digitale Erlebniswelt? Egal ob Sie von einer neuen Webseite oder einem umfassenden Onlineshop reden, zuerst wird die Informationsarchitektur erstellt, um einen Überblick über alle Themen zu haben.
Informationsarchitektur – Was ist das und warum ist sie wichtig?
Die Informationsarchitektur kann vereinfacht auch als Inhaltsverzeichnis einer Webseite bezeichnet werden. Zur Darstellung der Webseitenstruktur wird hierzu häufig die Sitemap genutzt (vgl. Bild unten). Dabei besteht die Informationsarchitektur aus zwei Hauptkomponenten: die Identifikation und Definition der unterschiedlichen Seiten sowie der grundlegenden Organisation und Struktur der Webseite.1 Die Informationsarchitektur beantwortet folgende Fragen: Welche Kapitel (Seiten) gibt es auf der Webseite? Wie stehen die Seiten miteinander im Zusammenhang (Hierarchie)?
Weshalb ist eine gut durchdachte Informationsarchitektur wichtig? Eine sorgfältige Planung und Umsetzung der Informationsarchitektur ist entscheidend für den Erfolg Ihres Webprojekts. Eine logische Informationsarchitektur erleichtert es Ihren Nutzerinnen und Nutzern, sich auf der Webseite einfach zurechtzufinden und verbessert somit die Nutzererfahrung. Eine gute Informationsarchitektur kann von Suchmaschinen wie Google oder Bing besser gelesen und entsprechend indexiert werden. Dies hat positive Auswirkungen auf Ihr Ranking in den Suchergebnissen (SERP).

Warum sind Wireframes ein wichtiger Bestandteil von Webprojekten?
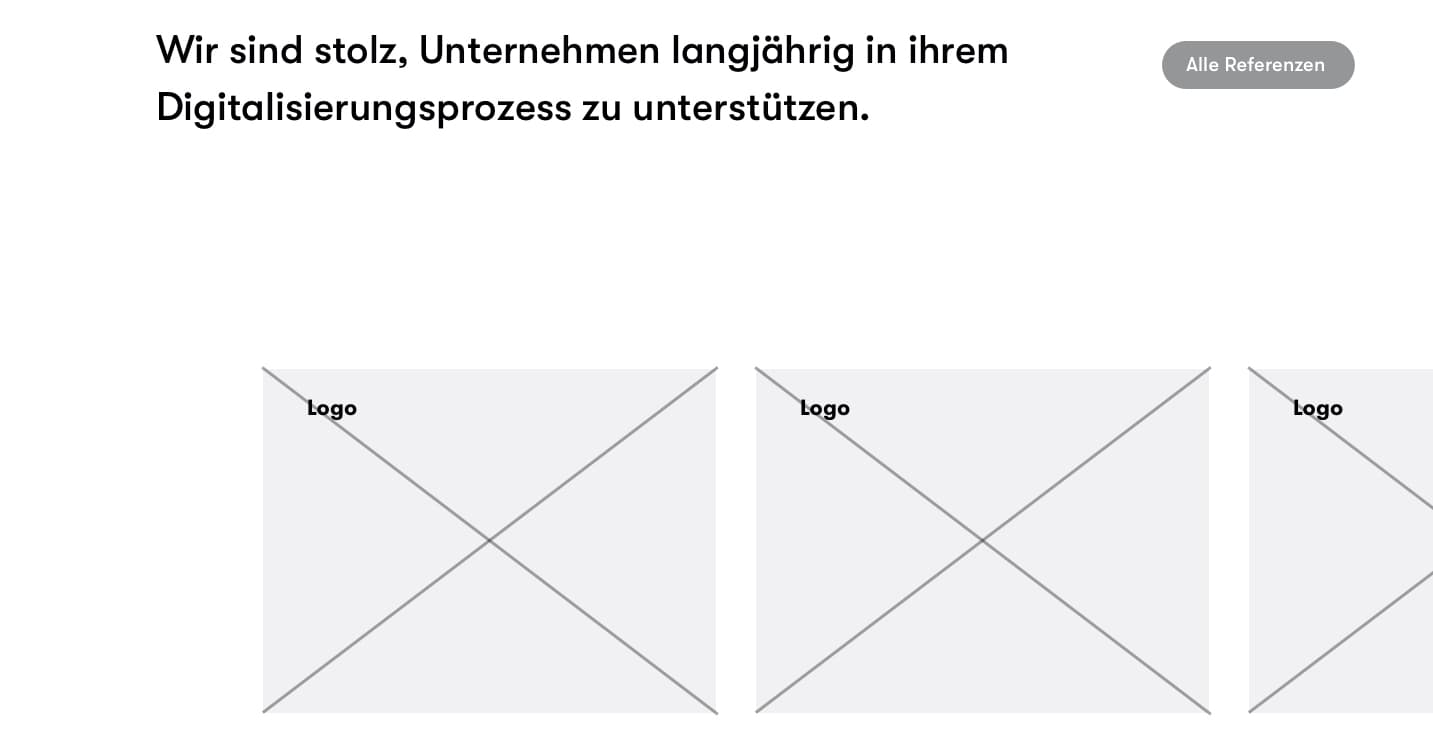
Das Wireframe ist das Skelett der Webseite.2,3 Wireframes sind Skizzen der einzelnen Seiten, ohne dass man auf Designelemente achtet. Sie geben Aufschluss über den Inhalt, das heisst die Informationen in Text und Bild, dessen Position, sowie über die Funktionen und Interaktionen (wie z.B. Booking). Wireframes zeigen somit das Layout der Webseite auf, während bewusst strikt auf Details des visuellen Designs und Brandings verzichtet wird.3 Im Schritt der Wireframes-Erstellung entsteht der Grossteil einer erfolgreichen User Experience. Welche Interaktionsmöglichkeiten bieten die unterschiedlichen Seiten? Wie bedient der Nutzer oder die Nutzerin die Seiteninhalte und verschiedenen Elemente? Wie navigiert der User zu anderen Seiten – wie sieht also der User Flow aus?
Die Wireframes sind ein wichtiger Bestandteil eines Webprojekts, da die UX-Expertinnen und -Experten die Benutzererfahrung frühzeitig planen und testen können, ohne dass sie durch Designs abgelenkt werden. Durch die Verwendung von Wireframes können zudem potenzielle Probleme bereits in dieser frühen Phase des Projekts identifiziert und behoben werden, bevor das Deisgn und die Entwicklung der Webseite oder des Onlineshops beginnen. Insgesamt sind Wireframes ein entscheidendes Element im UX-Konzept.

Die Bedeutung von Mockups im User Experience Design
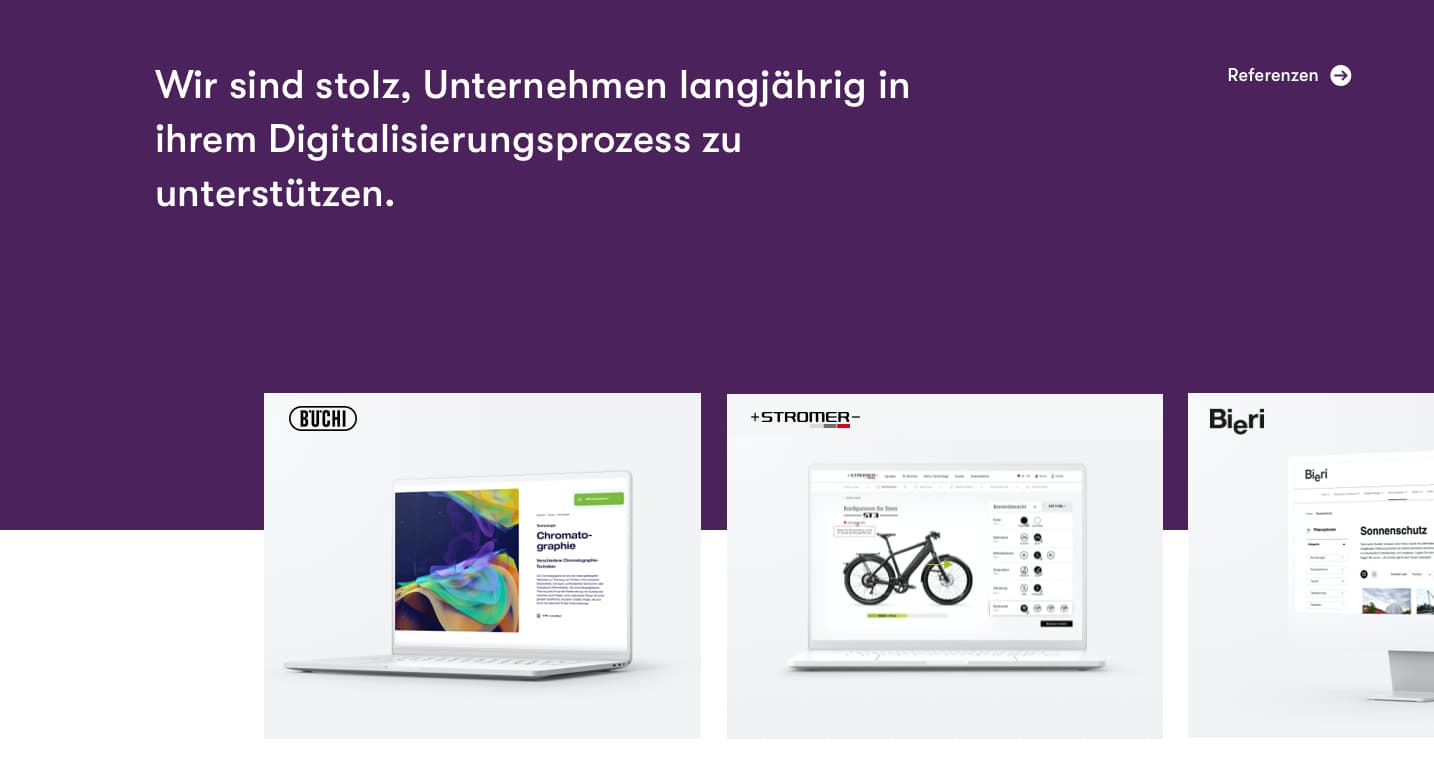
Ein Mockup ist ein Beispiel beziehungsweise ein statisches Bild zur Visualisierung der Webseite. Es zeigt, wie die Webseite oder der Onlineshop den Nutzerinnen und Nutzern erscheinen wird. Der Zweck des Mockups ist es, den Wireframes Leben einzuhauchen und zu sehen, wie die visuellen Elemente des Designs zusammenkommen. Das Mockup zeigt folglich, wie die Webseite aussehen wird ohne, dass die Funktionen der Elemente im Fokus stehen. Sinnbildlich kann das Mockup als Wireframe mit einer zusätzlichen «Design-Schicht» beschrieben werden.3
Mockups spielen im User Experience-Prozess eine wichtige Rolle, da sie es den Designerinnen und Designern ermöglichen, schnell und einfach verschiedene Design-Optionen zu testen und Feedback von Kundinnen und Kunden einzuholen, bevor die tatsächliche Entwicklung der Plattform beginnt. Durch die Verwendung von Mockups können die Fachexpertinnen und -experten sicherstellen, dass das Endprodukt den Anforderungen der Nutzerinnen und Nutzern entspricht und eine nahtlose und intuitive Benutzererfahrung bietet. Darüber hinaus ermöglichen Mockups eine effektive Kommunikation zwischen den Designerinnen und Designern, der Kundschaft und dem Entwicklungsteam. Alles Vorteile, von welchen Sie beim erfolgreichen Launch Ihres Webprojekts profitieren.

Funktionalitäten testen dank Prototypen
Mit einem Prototyp wird eine Webseite oder ein Onlineshop und dessen Funktionalitäten simuliert und mit Probandinnen und Probanden getestet, um ein reales Feedback einzuholen. Der Prototyp ist vollständig interaktiv, gespickt mit Branding, Design und Animationen.3 Hier geht es um die konkrete Wahrnehmung der neuen Erlebniswelt. Wie wird die neue Webseite oder der Onlineshop und deren Einzelteile wahrgenommen und interpretiert? Sind die gezeigten Inhalte verständlich und Interaktionsmöglichkeiten klar?
Prototypen werden im User Experience Design-Prozess also erstellt, um eine bessere Vorstellung davon zu bekommen, wie das Endprodukt aussehen und funktionieren wird, bevor es tatsächlich entwickelt wird. Prototypen ermöglichen es den Designerinnen und Designern neue Interaktionsmöglichkeiten schnell zu testen und Feedback von den Stakeholdern und Usern einzuholen und direkt in die Weiterentwicklung einfliessen zu lassen. So kann auch sichergestellt werden, dass die neue Webseite oder der neue Onlineshop den Bedürfnissen und Anforderungen der Nutzerinnen und Nutzern entspricht und eine intuitive Benutzererfahrung bietet. Zudem können dank den Prototypen Fehler im Design oder in der Nutzerführung frühzeitig erkannt und behoben werden.
Warum braucht es alle vier Schritte für ein erfolgreiches Webprojekt?
Die oben beschriebenen UX-Konzepte «Informationsarchitektur», «Wireframes», «Mockups» und «Prototypen» sind äussert nützliche Werkzeuge des User Experience- und Designprozess. Jedes Konzept ist wichtig, um Ideen zu validieren, zu sehen, was funktioniert und was nicht und um mögliche Probleme so früh wie möglich zu beheben. Anhand dieses Vorgehens können Risiken minimiert und Zeit sowie Budget gespart werden.
Zusammenfassend kann man sagen, dass die Informationsarchitektur sich auf die Struktur und Navigation konzentriert, Wireframes auf das Layout und die Platzierung von Inhalten, Mockups auf das visuelle Design und die Ästhetik und Prototypen auf die Benutzerfreundlichkeit und Funktionalität des Endprodukts. Alles Schritte, um den Erfolg Ihrer neuen Weblösung sicherzustellen.
Literaturverzeichnis
- Usability (2014). Der Unterschied zwischen Informationsarchitektur (IA) und Navigation. Abgerufen auf https://www.usability.ch/news/ia-vs-navigation.html.
- UXpin (2022). Wireframes: What They Are & How They Support UX. Abgerufen auf https://www.uxpin.com/studio/ui-design/what-is-a-wireframe-designing-your-ux-backbone/.
- Pixetic (2022). Wireframe, Mockup, Prototype: how to tell one from another?. Abgerufen auf https://pixetic.com/blog/wireframe-mockup-prototype-difference/