Designing a successful digital product requires more than just appealing graphics and technical finesse. The user experience (UX) is an important factor that determines the success or failure of a product. But in order to understand and improve the user experience, we need to familiarise ourselves with three basic building blocks: User Experience, Usability and User Interface (UI).
Find out in our blog how these building blocks are connected and how together they form the basis for an outstanding UX. We give you insights and tips on how you can use these concepts to improve the usability and UI of your website. Welcome to the world of UX, UI and usability.
The distinction between UX, UI and usability
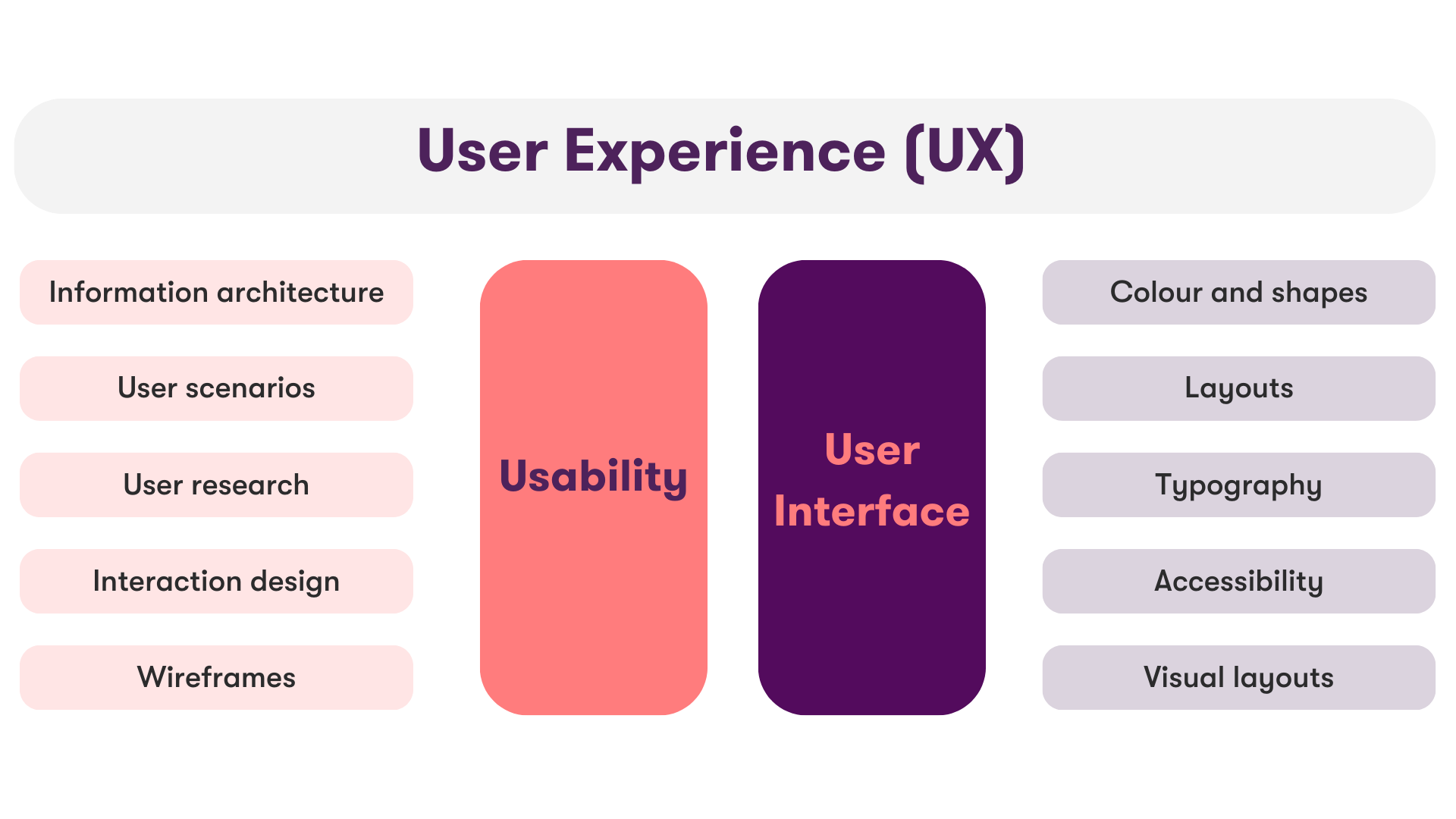
UX, UI and usability are three related concepts that are located in the same area. Nevertheless, it is important to differentiate between the terms.
User experience: the totality of experiences
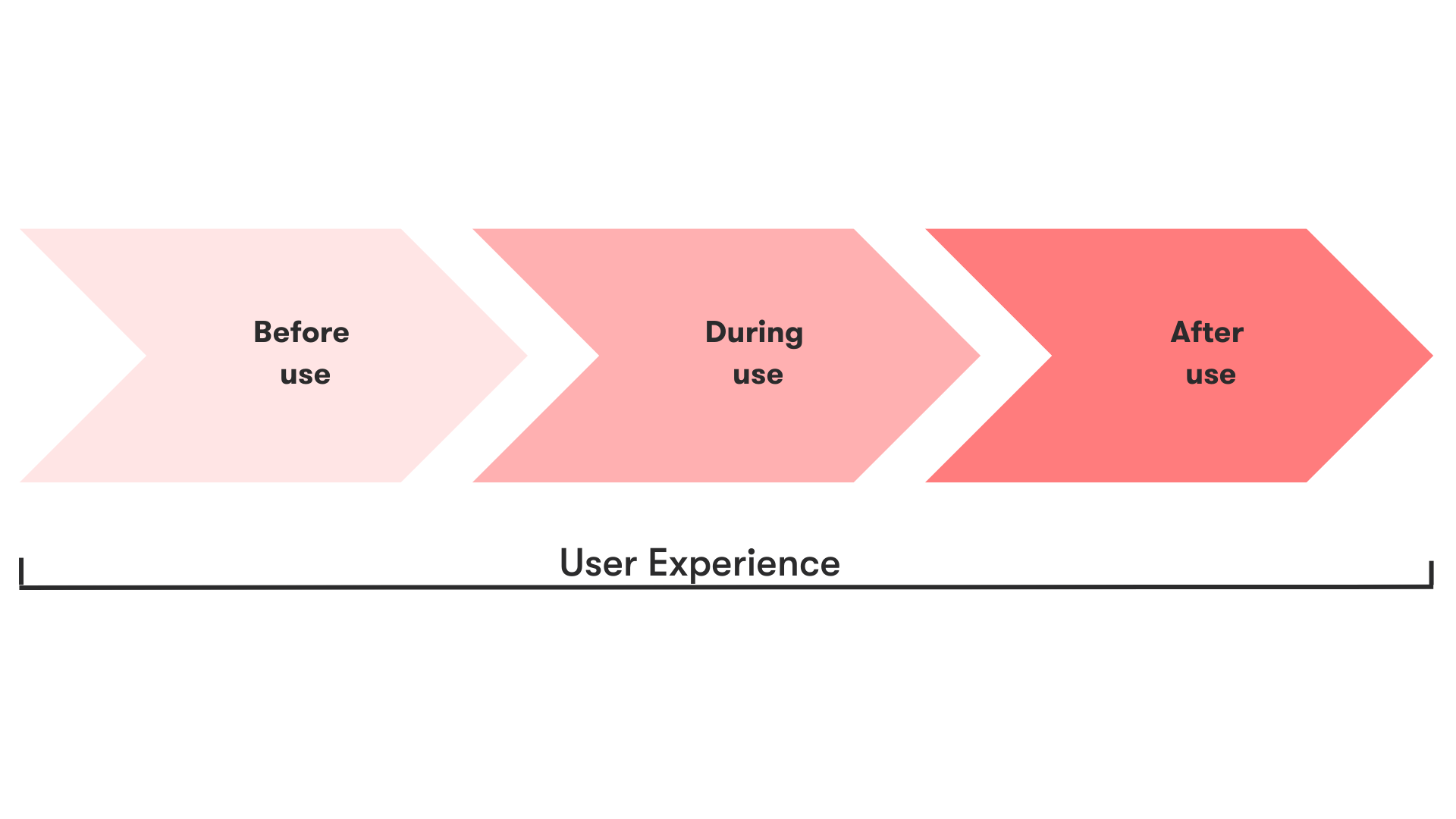
UX encompasses all user interactions with the organisation, its services and products. It begins with the idea of using a product or service and continues through the actual use of the product or service to its subsequent use. The term user experience therefore describes the totality of all subjective experiences. This includes the perception of advertising, navigation on the website, the shopping experience, the booking process, the payment process, the unpacking of the product, the actual use, the feelings after use and the after-sales service.

In each of these three steps, how the user feels is crucial. This means that the full range of emotions and impressions that arise during these interactions are included in the evaluation of the UX.
A successful UX can be seen when all steps of the user experience are taken into account and adapted to the needs of the user. The user must be at the centre of each step and the processes must be carefully planned and continuously optimised.
Usability: Focus on user-friendliness

In contrast to UX, usability refers to the user-friendliness of a product during use. Usability is a sub-area of UX and is therefore much more specific.
A digital product with high usability is intuitive and easy to use, enables users to achieve their goals efficiently and minimises the likelihood of errors. In a website, for example, a clear information architecture, logical navigation and understandable interaction elements are some of the key elements that contribute to high usability. A user-friendly design means that users quickly find their way around, are not frustrated and have more confidence in the application.
In general, the usability of a digital product is assessed based on the effectiveness, efficiency and satisfaction of using the product or service. A high bounce rate, a short dwell time or a low conversion rate, for example, can be interpreted as signs that the usability of a website is in need of improvement.
Classic features of a website that are measured as part of a usability test include:
- Effectiveness: How completely and accurately is the work or experience completed or the objectives achieved?
- Efficiency: Are users able to complete their tasks quickly?
- Satisfaction: How well does the interface engage the user in the interaction? How pleasant and satisfying is it to use?
- Error tolerance: How well does the product prevent errors and help the user correct errors that do occur?
- Learnability: How well does the product support both initial orientation and ongoing learning throughout its lifetime?
When users interact with a user interface for the first time, they should be able to navigate easily without having to rely on specialist knowledge. It is therefore important to consider usability from the outset when developing a website.
User interface (UI) design: aesthetics and interaction

The third key term refers to the visual design and interaction elements of an application. The user interface (UI) of a digital product is the visual and interactive part that users see and use when interacting with the software, website or application. The UI includes elements such as buttons, menus, icons, colour schemes and the overall design, which are created in the UI design.
The selection and design of UI elements have deep psychological significance. For example, colours can affect emotions and moods. Fonts contribute to the readability and impact of text, and icons make navigation easier to understand. In addition, care is taken in the selection and design to ensure that the digital product is accessible to all users. Accessibility is one of the most important goals of UI design.
Overall, good UI design is characterised by the fact that all users can use the product, act efficiently and perceive the product positively. The psychological significance of UI elements is therefore crucial to the design of a successful digital user interface and should not be underestimated.
The link between usability and user interface
Usability and UI complement and influence each other. A good UI design alone is not enough if usability is not guaranteed. An attractive UI design can be worthless if users cannot use the application without problems. Conversely, good usability can be compromised by poor UI design, as users may find it difficult to perform the right actions.

Improve the UX on your website
Now that you have learned the basic building blocks of UX, it is important to put them into practice. In the following chapter, we will show you how to optimise the usability and UI design of your website, and what to look out for.
Optimised usability of the website
The following factors, among others, should be taken into account to ensure that your website is user-friendly:
-
Clear and intuitive navigation:
The main navigation of your website should be clear and concise. Revise your menu by avoiding an excessive number of menu items, using coherent terms and organising content logically. The integration of a search function is also important to provide users with
users with relevant results when they search for specific information on your site. -
Responsive design:
A website that works invites users to stay. Make sure your web design is optimised for different screen sizes. Test your website on different devices to ensure that all elements are clearly visible and function properly. -
Fast loading times:
Fast loading times improve the user experience. To optimise, use tools such as Google PageSpeed Insights to identify and eliminate bottlenecks. Compressing images and files helps to reduce load times. Content delivery networks (CDNs) can also be used to deliver content more quickly. -
Accessibility:
Consider accessibility by adding alt text to images to describe their content. Make sure videos have subtitles and use clear and easy-to-understand language that is tailored to your target audience. -
User-friendly forms:
Simple, user-friendly forms contribute to smooth usability. Simplify your forms by reducing the number of form fields to the essentials. Provide users with clear instructions and help texts. Also avoid using mandatory fields if they are not absolutely necessary.
Improved user interface
In addition to ensuring the usability of your website, it is crucial to adapt the user interface and visual presentation accordingly. Below are a few simple steps that you can take to make this happen:
-
Use proven design standards:
To ensure a contemporary and appealing appearance, it is advisable to rely on established design standards. For example, the use of "flat design" can give a modern look. Explore current design trends and adapt your UI accordingly. Make sure that the design you choose matches your brand identity and is consistent. -
Ensure readability:
The legibility of all text, including elements such as hashtags, is of great importance. Use legible fonts and ensure sufficient contrast between text and background. Test your website on different devices and screen sizes to ensure that the text is easy to read. -
Colour coordination:
Careful colour co-ordination is essential and should take into account the principles of colour psychology. The aim is to have a positive effect on the user. Create a colour palette for your site and use it consistently. Remember that certain colours can evoke different emotions and it is important to consider accessibility. In particular, you should test contrasts and consider colour blindness. Also avoid using colour to convey relevant information. -
Emphasise key words:
To draw users' attention to relevant information, highlight keywords in your text. Use text formatting such as bold or colour to highlight important terms. However, be sparing and use highlighting selectively so as not to detract from readability.
Discover UX services from Arcmedia
The practical tips for improving usability and UI design are undoubtedly helpful. However, it is important to remember that optimising a website is often a complex task that requires in-depth professional expertise and considerable resources. A sensible solution is therefore to work with an experienced UX design agency such as Arcmedia. This has the following advantages:
The holistic approach includes not only improving usability and UI, but also a wide range of UX services such as creating personas, conducting benchmark testing, prototyping and much more. This ensures that your product is user-friendly in every respect. Our team of UX experts has extensive experience in designing outstanding user experiences and knows the latest trends and best practices. In addition, Arcmedia develops customised solutions for your specific requirements. We understand your target audience and can develop a UX strategy that meets your needs and expectations.
Conclusion and summary
The fundamental concepts of UX, UI and usability are the cornerstones for successfully designing digital products. It is not enough to rely solely on appealing graphics and technical finesse. The overall user experience, user-friendliness and visual design are crucial for success.
Ensuring flawless usability and an appealing UI design can be a challenge for companies. Working with a UX design agency like Arcmedia makes sense for optimisation. Our holistic approach makes it possible to take your UX to the next level and inspire your target group. Find out more about our UX services on our website and contact us now to start your UX project.