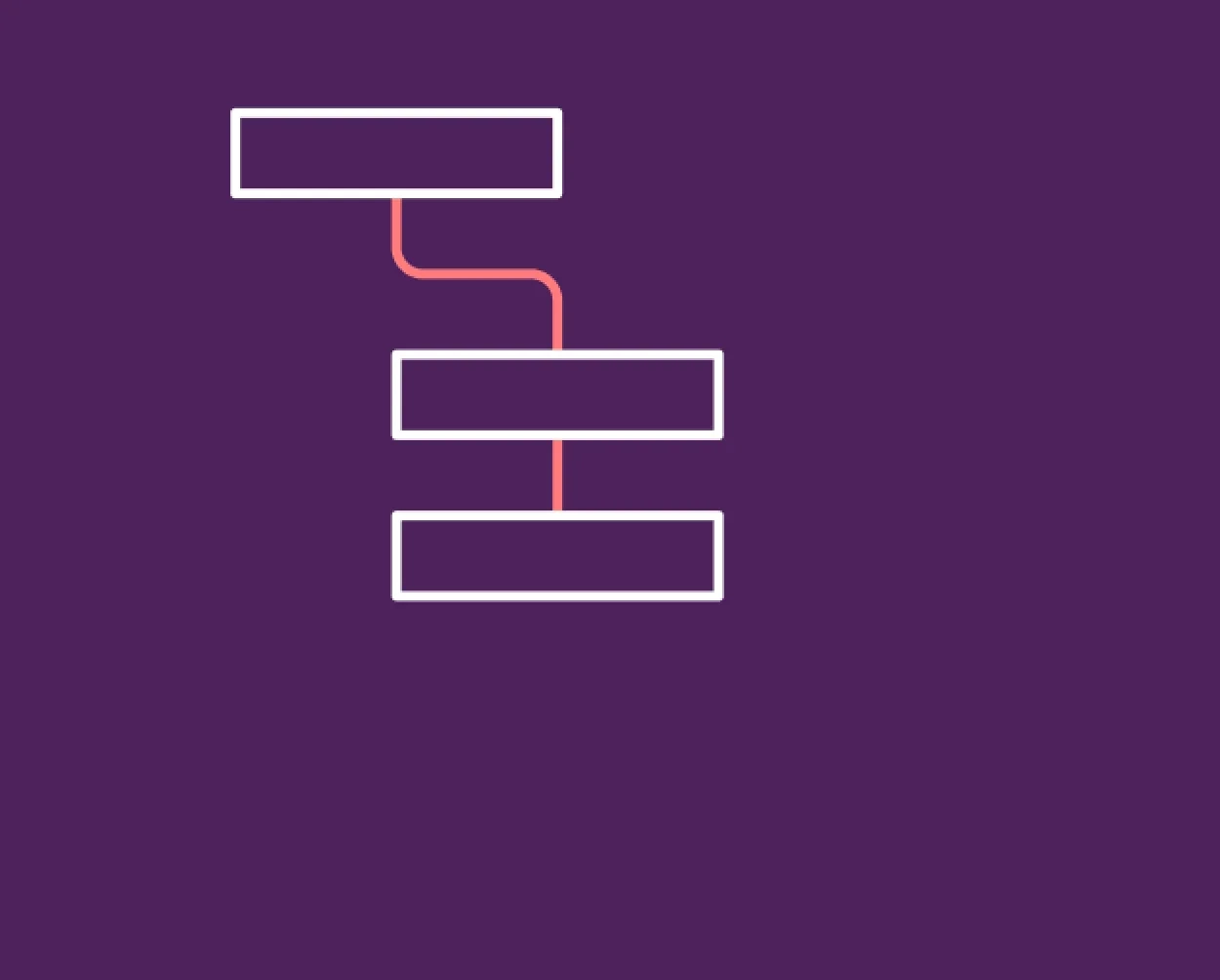
Flowcharts
Visualise page sequences, processes and interactions with your digital product.
Other UX services
What is a flowchart?
Flowcharts show how operations on the website flow into one another. Detailed information on page sequences and user interactions can be collected effectively from as early as the concept phase.
How is a flowchart created?
Process definition
Before creating the flowchart, we first identify all relevant processes and document them in the right sequence.
Flowchart creation
The processes are depicted in a flowchart which shows all decision points and branches.
Presentation
The flowchart is shared with and presented to all members of the project team.
Benefits of a flow chart
Increase understanding of the project within the team
Improve communication and understanding within the project team.
Identify problems and errors at an early stage
Identify potential errors and problems early on.
Process identification
Optimise your project with process identification.
Determine dependencies
Identify and optimise dependencies in your processes.
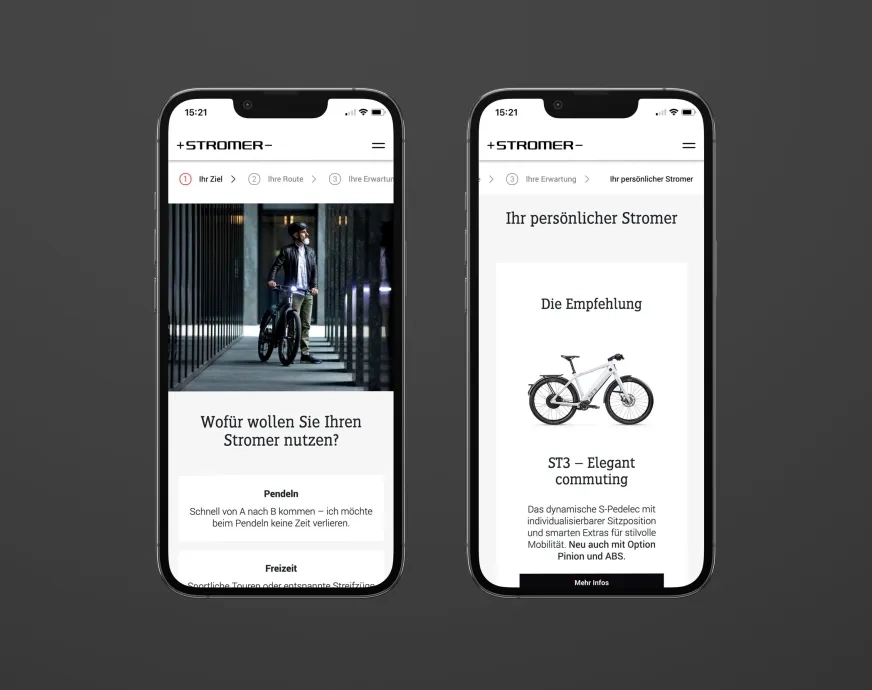
When is a flowchart useful?
Flowcharts can be used to depict complex relationships and decision-making processes clearly and comprehensibly. Visualising processes in this way enables inefficient or problematic steps to be identified and optimised before technical development work gets under way.
We are there for you
Our skilled user experience and UI design team have a thorough knowledge of the various usability testing methodologies and will be happy to answer any questions you may have.
UX Design Team